在2018設計趨勢的上半場有提到視覺效果及色彩應用的延展性
下半場較著重於品牌及網頁設計
你會發現LOGO設計 為了強調獨特性 以及配合數位移動的效果
在設計上不僅要美觀和融入品牌精神 在視覺效果上更需要多種版本的呈現
設計師們無所不用其極 使用3D、動畫 甚至是具互動性等手段以製造令人驚艷的視覺衝擊
而網頁設計的部分 我們提到因為數位移動化的因素
要抓住使用者的心 光靠傳統簡約典雅的乾淨頁面是不夠的
在產品數位化的時代 更著重在「互動」
所以在網頁設計上 除了指引明確外
若還能達到智慧互動效果的話 相信你會得到你想要的數據
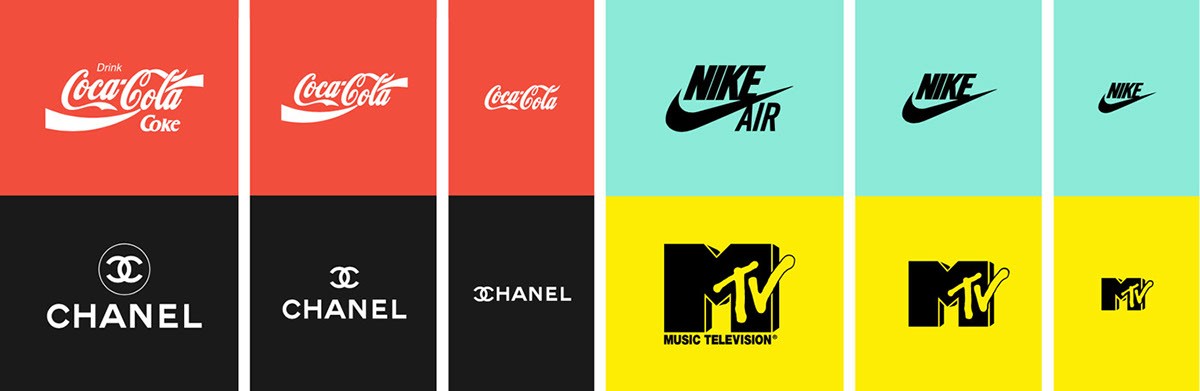
11. 響應式logo
有點像是幾年前的響應式網頁設計(Responsive Web Design,簡稱RWD)
由於移動設備普及 logo不只是要能配合螢幕大小、解析度自動調整最佳的呈現
也要能為手機、平板、桌機等設備提供多種版本

Project: Responsive Logos Author: Joe Harrison
12. 簡單化的半3D Logo(semi-3D)logos
以下面的圖片為例
Logo設計的新趨勢是把簡化後的形狀與半3D(semi-3D)外觀結合
利用微妙的色彩漸弱 均勻的增加深度
讓整體的色彩運用顯得更亮、更飽和


Project: Formula 1 Author: Wieden + Kennedy | Author & Project: Firefox
13. 客製化的藝術字體
古怪及客製化設計的字體正流行
不管是扭曲的、有破損的、有點支離破碎的......
這種風格的設計會脫穎而出 這也是他們刻意如此設計的目的
這類字體有時還會伴隨著互動性 可能會隨滑鼠指標而變化


Project & Author: Jeanne Bataille
Project: Vi Novell Author: Atipus | Project & Author: Abschluss HSD
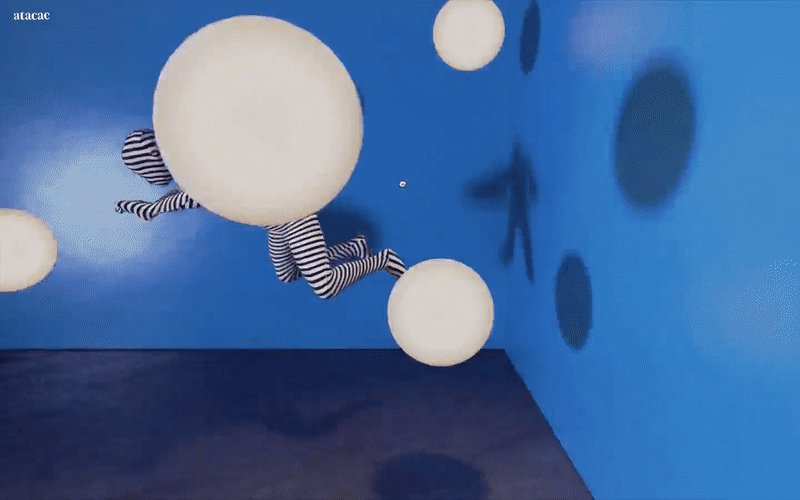
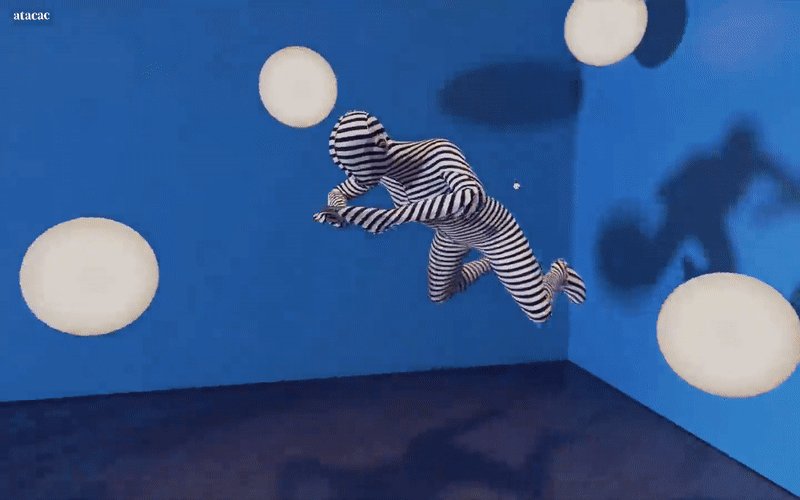
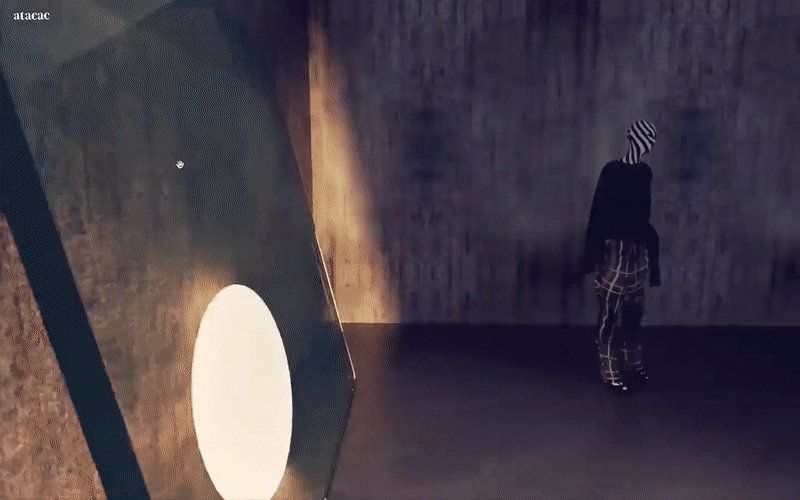
14. 網站設計上會有更多3D
2018年的網站設計有一個主要趨勢是互動性 3D 元素
玩的是深度、動作和可隨視角變化的紋理
用以創造出更獨特的網站 同時增加美感以及使用者體驗
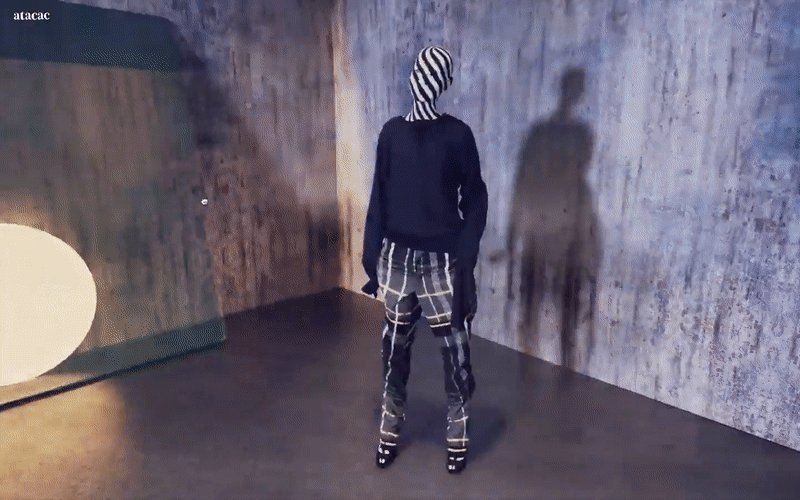
例如 Atacac 創造出互動的未來虛擬展示廳 讓用戶可以探索虛擬3D虛擬與時尚的結合
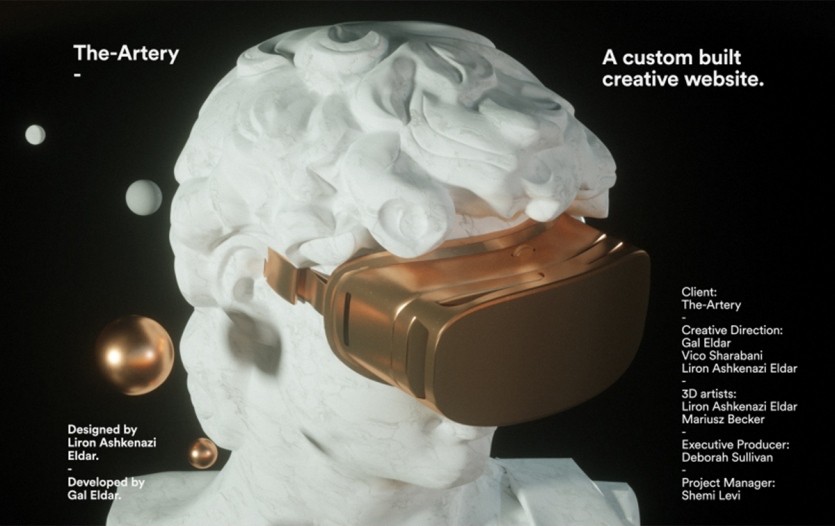
還有 The Artety 創作的動畫以及3D雕塑


Project & Author: Atacac 2017 Yearbook | Project & Author: The Artery
15. 互動式滑鼠指標
簡單來說 使用者在網頁上移動滑鼠時會看到更多有趣、客製化的效果
目的是為了增加使用者體驗


Credits & Author: Ben Mingo | Credits & Author: Walking Men
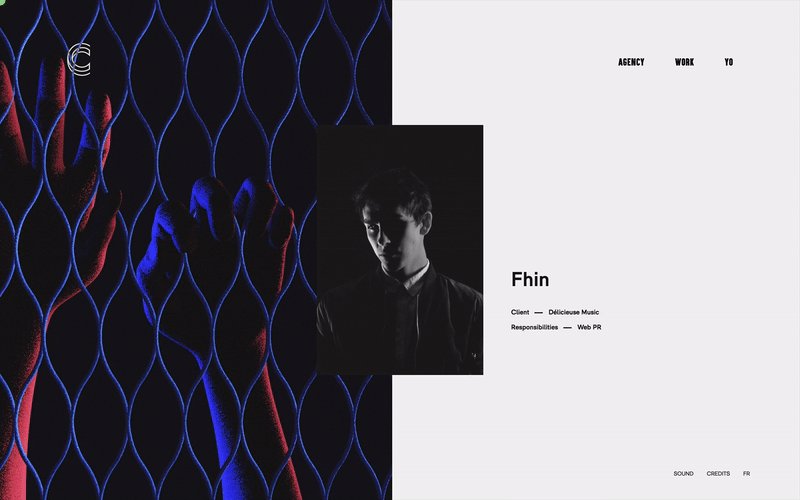
16. 網頁下載畫面的創意
制式且無聊的網頁下載畫面已成過去 設計時可以利用網頁下載的時間來展現創意

Credits & Author: Contemple
17. Instagram
這或許不算是一個特別的設計趨勢 但是有越來越多設計師這麼做
自從IG Stories(限時動態)推出後 許多設計師和品牌已把此功能列為每日的必須
由此建立自家的品牌美學和獲得更多追蹤者
2018 年 IG 的運用會越來越多(教學、直播、過程分享......)
或是邀請設計師來當 IG 的一日站長
18. 用 3D 做出如手工藝般的視覺
這是一個逐漸興起的趨勢:數位與手工藝的結合
比起數位 手作、手工藝讓人覺得更精緻且有觸感
因此 3D 製作上試圖做出像是用手工藝製作般的視覺效果
例如由 Maxim Shkret 設計的作品中
這些雕塑品看起來就像是運用紙張以手工製作而成

Credits: 3D Art Author: Maxim Shkret
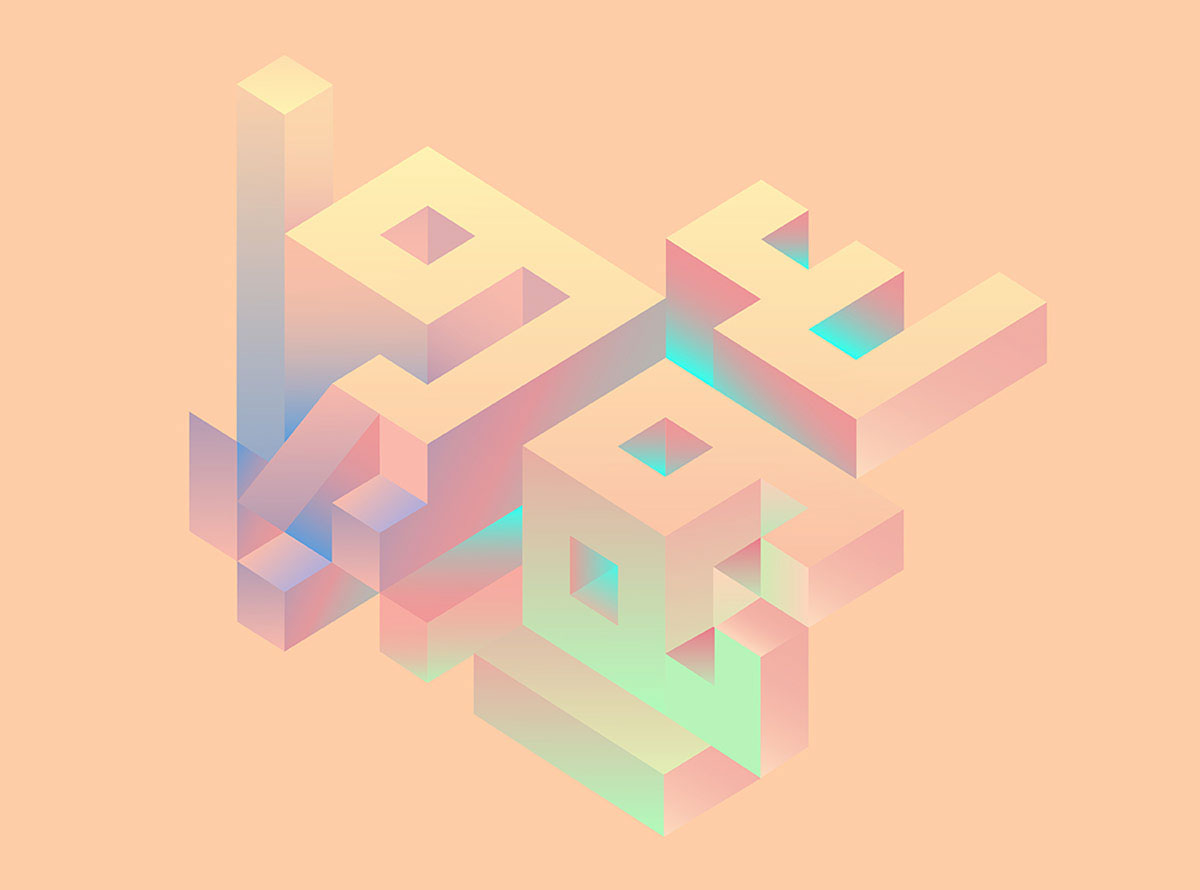
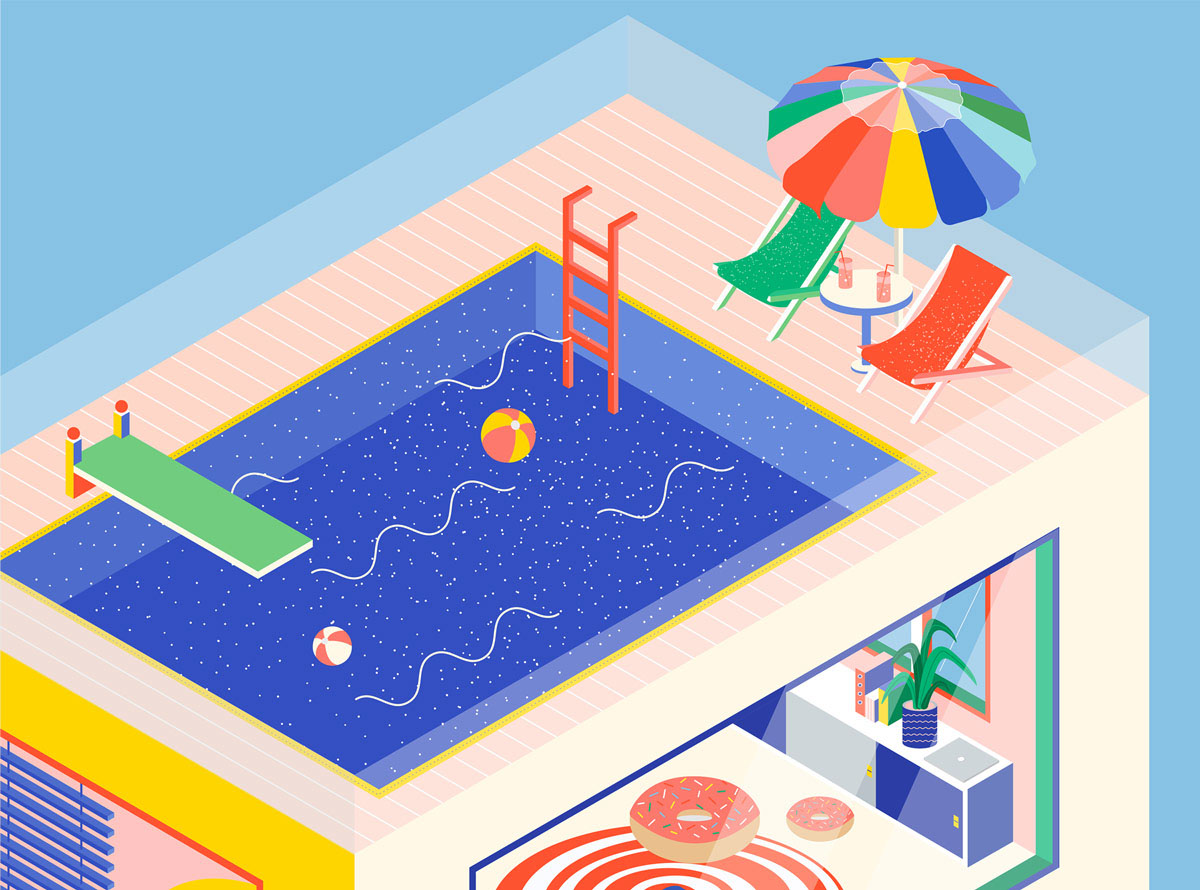
19. Isometric 設計和攝影
等距測投影(Isometric projection)是技術製圖和工程製圖中
一種在二維平面呈現三維物體的方法
這種方式以前主要是運用在技術性以及工程上的繪圖
現在它被設計師挖掘 運用在攝影、插畫、3D 設計或圖像設計中 正迅速崛起



Credits: Ultraviolet Break of Day Author: Field.io
Project: Abstractions Vol.1 Author: Mohamed Samir | Project: Isometric House Author: Angela Chan
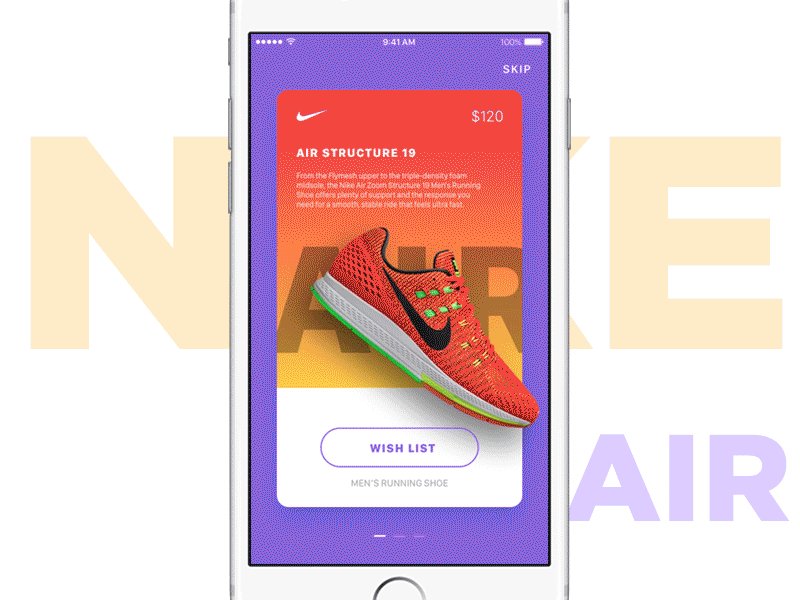
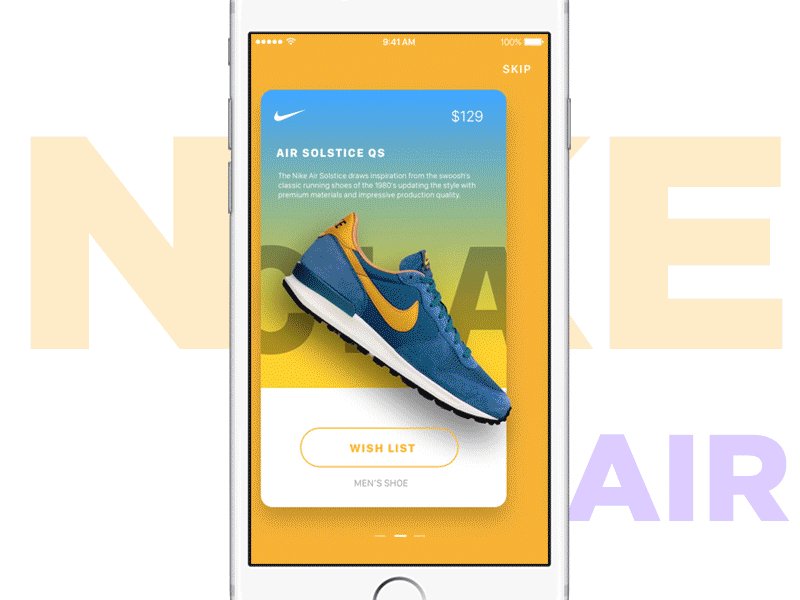
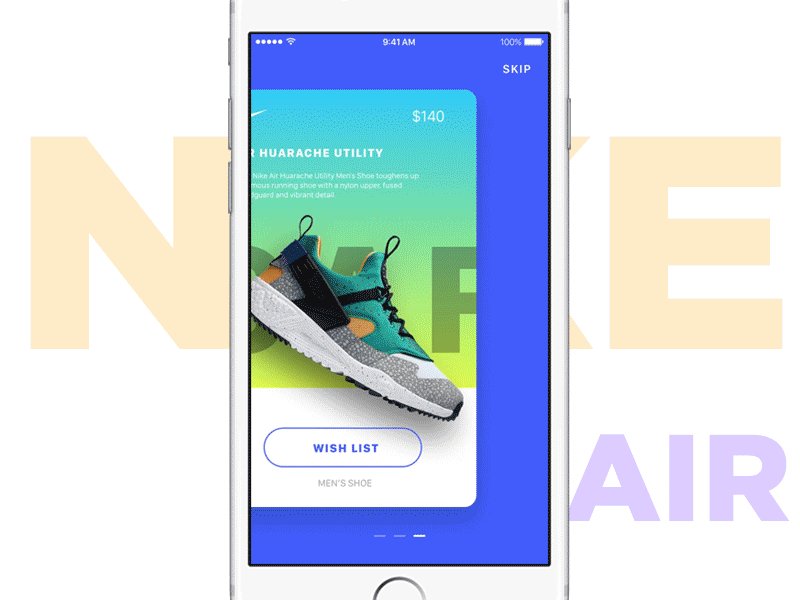
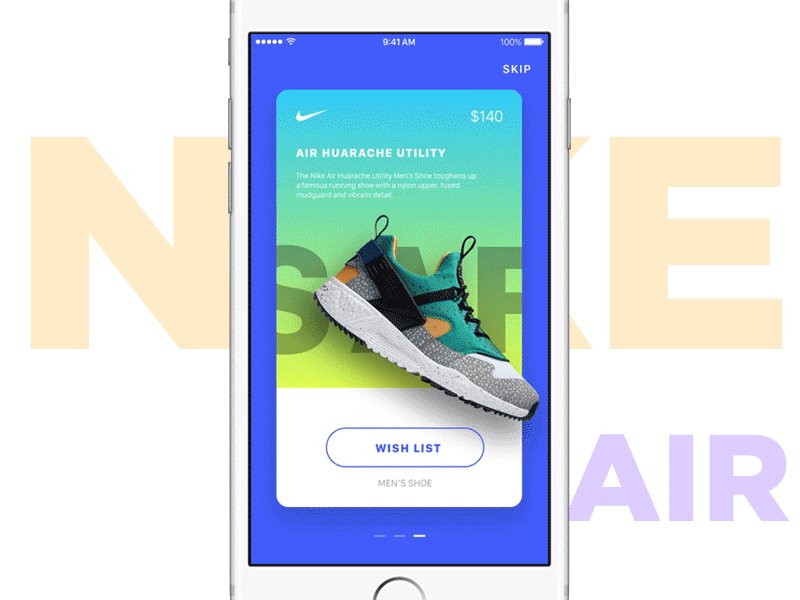
20. 在「平面」的設計上增加深度
例如
運用陰影效果 讓顯示在平面上的物件能有彷彿立體般的效果
此舉可讓物件看起來較具真實感
這種增強效果特別常見於當物件被至於不同圖層中的其中一層時
也可運用銳度和模糊度的搭配來凸顯


Credits: Nike Promotion Ads Author: Jardson Almeida
Credits: Flyknit Lunar 1 & 3 Author: Callum Notman
《延伸閱讀》
・超過九萬張免費向量圖檔下載! illustAC 日本商用設計素材圖庫
原文:Mindsparkle Mag www.mindsparklemag.com
參考來源:Shopping Design


 留言列表
留言列表
